
Explore Six Distinct Web Design Styles for Your Website
Having a great website has a huge worth, as 94% of initial judgements depend on your web design. However, when you start your venture into web design, you might be grappling with the optimal approach for your business. What web design styles are most suited for your enterprise?
By chance, “Logo Designs Company”— famous for delivering top web design services in the UK holds the inclusive insights you seek. Continue reading to make yourself aware of six web design genres with their respective advantages and drawbacks.
6 web design Types for your website
Liquid Design Layout
The liquid or fluid design layout employs flexible units instead of fixed ones seen in static layouts. These flexible units allow the web page to adapt to the width of the user’s device screen.
However, the user experience, a critical factor in attracting and engaging website visitors, may need to be improved with liquid layouts. This design has gradually become less favoured because it can result in stretched or cluttered content on the page.
Advantages: Easier to set up compared to responsive design.
Disadvantages: Content can appear unattractively stretched on wider screens and difficult to read on smaller ones.
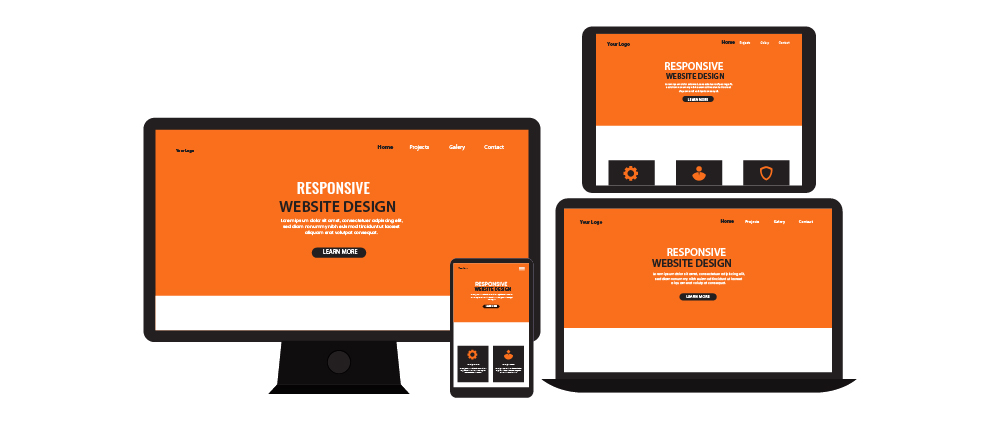
Responsive Design Layout
The responsive design layout is another layout on our roster of web design types. This layout format is the most popular choice, given its capacity to seamlessly adapt to all devices and screen sises. Responsive design follows a mobile-first approach, commencing with creating a mobile layout and progressively expanding for larger browser dimensions.
Instead of trimming a website to sise, responsive design commences with a smaller mobile layout and enlarges it for larger screens. A striking illustration of responsive design can be observed on Dropbox’s website:
Advantages: Crafted for mobile users, it delivers a consistent and smooth experience across all devices, blocking the creating of a separate mobile site.
Disadvantages: Demands more time for the development process.
Adaptive Website Layout
An adaptive website layout is a web design approach that employs CSS queries to dynamically adjust the website sise per the dimensions of the user’s browser. Adaptive websites automatically modify their layout to provide the optimal user experience.
Adaptive layouts involve predefined parameters for adjustments. For instance, a parameter might specify, “If the browser is 500 pixels wide, the main content container should be set to 400 pixels wide.” This way, a two-column layout can seamlessly transition into a single-column design on smaller browser screens.
Advantages: Simple to set up and less time-consuming than responsive layouts.
Disadvantages: Potential spacing issues on devices with screen widths between predefined points, and the layout may need to be fully responsive.
Static Page Layout
The static page layout, a fundamental form of web design, entails establishing a website with fixed page dimensions that remain constant, regardless of the browser or device used.
However, static layouts have become less relevant with the surge in mobile device usage, as they do not adapt to varying screen sizes. This lack of adaptability can lead to a subpar user experience on smartphones and tablets.
While static layouts are still a viable option, they are advisable primarily when you intend to build a unique mobile version of your site.
Advantages: Straightforward to set up.
Disadvantages: Lack of responsiveness to diverse devices and browsers necessitates creating an additional mobile site, which can be labour-intensive.
Dynamic Website Layout
The dynamic website layout stands out in the realm of web design options. This design choice is particularly suitable for individuals with limited HTML knowledge. Dynamic websites can present distinct content to different website visitors, even when multiple users view the same page.
In contrast to static websites, dynamic websites operate by assembling content on the fly from a stored database when a user requests a page. This approach offers several advantages and drawbacks:
Advantages: Enhances interactivity with users and provides increased functionality without demanding extensive coding skills.
Disadvantages: This can entail complexity in setup, particularly when integrating various functionalities, and may exhibit slower loading times due to the multitude of elements and page compositions.
Single Page Layout
Concluding our examination of web design types is the single-page layout. As its name implies, this layout relies on a sole page that users scroll through to access information about products or services. This design layout provides a navigational menu with links to specific page sections.
Notable examples of this design include KitKat’s single-page presentation of their product, featuring comprehensive information about the candy:
Advantages: Simplifies creation and contributes to a clean and straightforward website.
Disadvantages: Inapplicable for businesses engaged in online product sales or those requiring multiple pages. Overly extended single pages may deter visitors if excessive scrolling is necessitated.
Websites Types: 4 websites Types to Build
Besides refining your selection of website layouts, you must define the specific type of website that best suits your business. Since every business has unique requirements, your website’s purpose may vary. Here are four distinct types of websites suitable for your business:
Blogs
Blogs are websites that provide valuable industry information to readers. While they may not be your primary website, creating a blog can be pivotal for content marketing, aiding your business’s online growth and audience trust. You can either have a dedicated blog site or integrate it into your main website. Any web design format, except single-page layouts, can be used for this website type. Adaptive and responsive layouts work best.
Ecommerce Websites
Ecommerce websites are ideal if you intend to sell products online. They facilitate product pages, cart management, and transactions. Responsive and adaptive web design layouts are most suitable for ecommerce sites.
Business Websites
Business websites serve as standard platforms to provide information about your company and services. They are simple hubs for visitors to learn about your business. You can choose from the web design formats mentioned above, depending on what delivers the best user experience.
Membership Websites
Membership websites require a paywall for entry, accessible only to members who have paid the fee. Adaptive or responsive web design layouts are suitable for hosting products for members.
Want support to analyse which web design type is excellent for you?
Selecting the right web design for your business can be overwhelming due to the many existing options. If you’re seeking support for website design services in the UK, “Logo Designs Company” is here to help.
With a track record of designing over 1,000 websites and earning numerous awards, their team of professionals specialises in logo customisation and web design. They can help you craft a visually appealing website with an excellent user experience.
Are you ready to bring your dream logo or website to life? Reach out to us and let their website expert or professional logo designers in the UK give a new charm to your online presence.
Get the best website and logo design solutions from “Logo Designs Company.””